html如何获取当前时间
html中获取当前时间的方法:1、创建html文件;2、给新建文件添加html代码架构;3、使用div标签来显示获取当前时间的值;4、使用javascript中Date对象并通过new Date()获取当前时间即可。

具体方法如下:
1、在操作系统中新建一个文本文档,将其后缀名改成“html”并打开进行编辑。
2、首先给新建的html文件添加代码架构。
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<body>
</body>
</html>
3、使用一个div标签来显示获取当前时间的值。
<div id="Main"></div>
4、使用javascript中Date对象创建获取时间的方法。
<script type="text/javascript">window.onload=function()
{
window.requestAnimationFrame(getDate)
}
function getDate()
{
window.setTimeout(function(){
window.requestAnimationFrame(getDate)
},1000/2)
var d=new Date();
var year=d.getFullYear() //获取年
var month=d.getMonth()+1; //获取月,从 Date 对象返回月份 (0 ~ 11),故在此处+1
var day=d.getDay() //获取日
var days=d.getDate() //获取日期
var hour=d.getHours() //获取小时
var minute=d.getMinutes() //获取分钟
var second=d.getSeconds() //获取秒
if(month<10) month="0"+month
if(days<10) days="0"+days
if(hour<10) hour="0"+hour
if(minute<10) minute="0"+minute
if(second<10) second="0"+second
var week=new Array("星期日","星期一","星期二","星期三","星期四","星期五","星期六")
var Tools=document.getElementById("Main")
var da=year+" 年 "+month+" 月 "+days+" 日 "+week[day]+" "+hour+" : "+minute+" :"+second
Tools.innerHTML=da
}
</script>
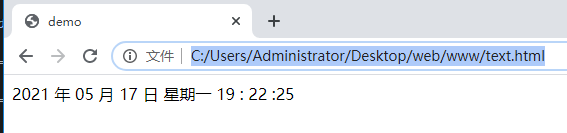
5、最后通过浏览器查看设置效果即可。

源代码:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>demo</title>
<script type="text/javascript">
window.onload=function()
{
window.requestAnimationFrame(getDate)
}
function getDate()
{
window.setTimeout(function(){
window.requestAnimationFrame(getDate)
},1000/2)
var d=new Date();
var year=d.getFullYear() //获取年
var month=d.getMonth()+1; //获取月,从 Date 对象返回月份 (0 ~ 11),故在此处+1
var day=d.getDay() //获取日
var days=d.getDate() //获取日期
var hour=d.getHours() //获取小时
var minute=d.getMinutes() //获取分钟
var second=d.getSeconds() //获取秒
if(month<10) month="0"+month
if(days<10) days="0"+days
if(hour<10) hour="0"+hour
if(minute<10) minute="0"+minute
if(second<10) second="0"+second
var week=new Array("星期日","星期一","星期二","星期三","星期四","星期五","星期六")
var Tools=document.getElementById("Main")
var da=year+" 年 "+month+" 月 "+days+" 日 "+week[day]+" "+hour+" : "+minute+" :"+second
Tools.innerHTML=da
}
</script>
</head>
<body>
<div id="Main"></div>
</body>
</html>
声明:本站所有作品(图文、音视频)均由用户自行上传分享,或互联网相关知识整合,仅供网友学习交流,若您的权利被侵害,请联系 管理员 删除。
本文链接:http://news.ew35.com/
