html怎么去掉超链接的下划线

html去掉超链接下划线的方法:
1.首先我们可以使用vscode作为代码编辑器。

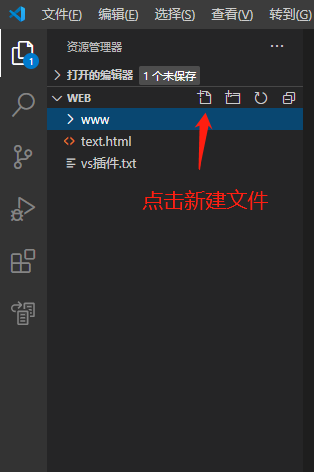
2.在vscode中新建一个html文件。

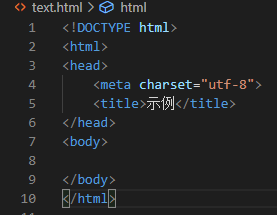
3.在文件中添加html代码架构。
<!DOCTYPE html><html>
<head>
<title>示例</title>
</head>
<body>
</body>
</html>

4.在html代码架构中的body标签里面使用a标签创建一个超链接。
<a href="https://www.baidu.com/">这是一个超链接</a>
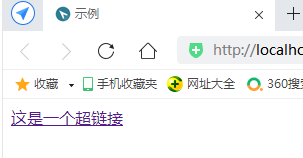
效果图:

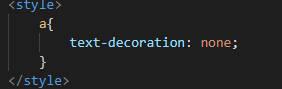
5.再使用style标签给a标签添加一个样式属性来实现。
<style>a{
text-decoration: none;
}
</style>

6.最后可通过浏览器方式运行html文件查看设计效果。
完整示例代码:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>示例</title>
</head>
<body>
<a href="https://www.baidu.com/">这是一个超链接</a>
</body>
<style>
a{
text-decoration: none;
}
</style>
</html>
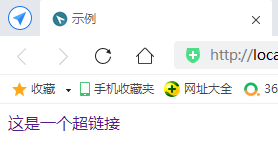
去掉下划线之后的效果图:

声明:本站所有作品(图文、音视频)均由用户自行上传分享,或互联网相关知识整合,仅供网友学习交流,若您的权利被侵害,请联系 管理员 删除。
本文链接:http://news.ew35.com/
