html怎么去掉li的点

html去掉li点的方法:
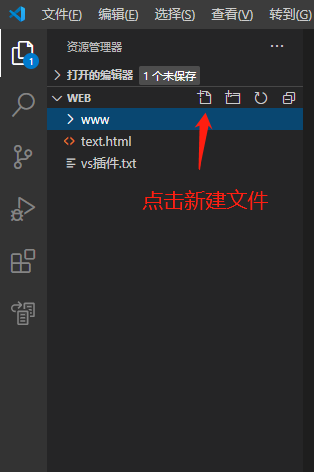
1.首先我们可以使用vscode作为代码编辑器。

2.在vscode中新建一个html文件。

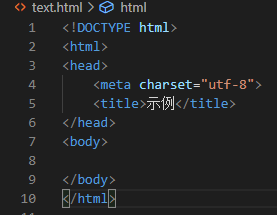
3.在文件中添加html代码架构。
<!DOCTYPE html><html>
<head>
<title>示例</title>
</head>
<body>
</body>
</html>

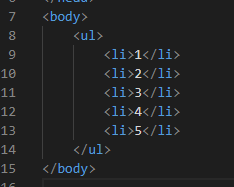
4.在html代码架构中的body标签里面使用ul标签和li标签创建一个列表。
<ul><li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>

效果图:

5.再使用style标签给li添加一个样式属性来实现。
<style>ul l1i{
list-style: none;
}
</style>

6.最后可通过浏览器方式运行html文件查看设计效果。
完整示例代码:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>示例</title>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<style>
ul l1i{
list-style: none;
}
</style>
</body>
</html>
去掉点后的效果图:

声明:本站所有作品(图文、音视频)均由用户自行上传分享,或互联网相关知识整合,仅供网友学习交流,若您的权利被侵害,请联系 管理员 删除。
本文链接:http://news.ew35.com/
