html怎么加粗字体

html加粗字体的方法:
1.首先我们可以使用vscode作为代码编辑器。

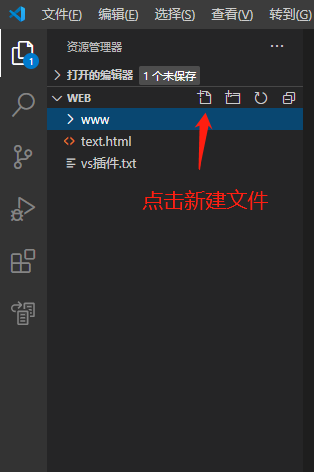
2.在vscode中新建一个html文件。

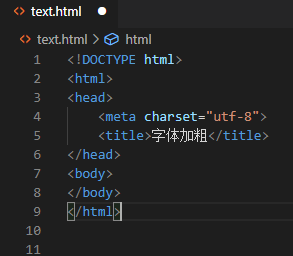
3.在文件中添加html代码架构。
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>字体加粗</title>
</head>
<body>
</body>
</html>

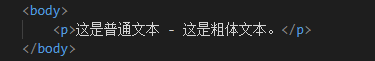
4.在html代码架构中的body标签里面使用p标签添加一段文字。
<p>这是普通文本 - 这是粗体文本。</p>

5.在通过b标签给一段文字加粗。
<p>这是普通文本 - <b>这是粗体文本</b>。</p>

6.最后可通过浏览器方式运行html文件查看设计效果。
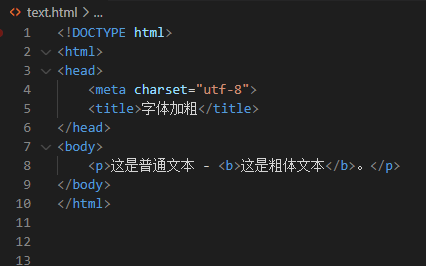
完整示例代码:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>字体加粗</title>
</head>
<body>
<p>这是普通文本 - <b>这是粗体文本</b>。</p>
</body>
</html>

效果图:

提示:您也能够使用 CSS "font-weight" 属性来设置粗体文本。
声明:本站所有作品(图文、音视频)均由用户自行上传分享,或互联网相关知识整合,仅供网友学习交流,若您的权利被侵害,请联系 管理员 删除。
本文链接:http://news.ew35.com/
