如何用css设置字体倒影
在css中设置字体倒影的方法:1.创建p标签;2.使用-webkit-box-reflect属性设置字体倒影;

在css中设置字体倒影的方法
1.首先,在页面中创建两个p标签,并添加文字用于对比;
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<style></style>
</head>
<body>
<p>测试文本</p>
<p class="nav">测试文本</p>
</body>
</html>
2.p标签创建好后,在css中使用-webkit-box-reflect属性即可设置字体倒影;
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<style>
.nav{
-webkit-box-reflect:below 0 -webkit-linear-gradient(transparent,transparent 20%,rgba(255,255,255,.3));
}
</style>
</head>
<body>
<p>测试文本</p>
<p class="nav">测试文本</p>
</body>
</html>
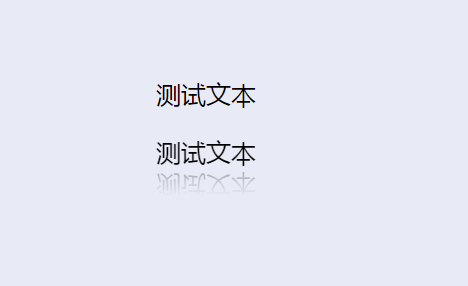
效果:

声明:本站所有作品(图文、音视频)均由用户自行上传分享,或互联网相关知识整合,仅供网友学习交流,若您的权利被侵害,请联系 管理员 删除。
本文链接:http://news.ew35.com/
