css如何将边框虚线
在css中设置边框虚线的方法:1.创建div标签;2.设置标签宽高;3.使用border属性添加虚线边框;

在css中设置边框虚线的方法
1.首先,在页面中创建两个div标签,并定义class用于对比;
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<style></style>
</head>
<body>
<div class="bat"></div>
<div class="btn"></div>
</body>
</html>
2.div标签创建好后,在css中设置标签的宽度和高度;
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<style>
div{
width:100px;
height:60px;
}
</style>
</head>
<body>
<div class="bat"></div>
<div class="btn"></div>
</body>
</html>
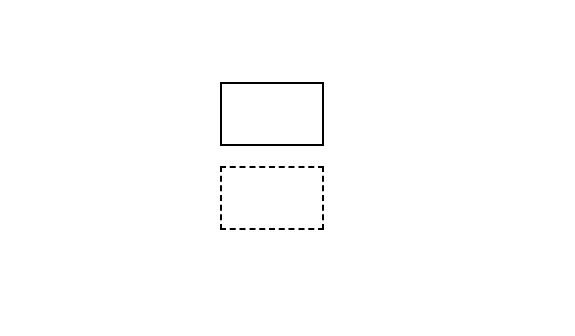
3.最后,标签样式设置好后,使用border属性即可为div标签添加虚线边框;
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<style>
div{
width:100px;
height:60px;
}
.bat{
border: 2px solid #000;
}
.btn {
border: 2px dashed #000;
}
</style>
</head>
<body>
<div class="bat"></div>
<div class="btn"></div>
</body>
</html>
效果:

声明:本站所有作品(图文、音视频)均由用户自行上传分享,或互联网相关知识整合,仅供网友学习交流,若您的权利被侵害,请联系 管理员 删除。
本文链接:http://news.ew35.com/
