css如何给列表加边框
在css中给列表添加边框的方法:1.创建ul li标签列表;2.去除标签样式,并设置宽高;3.使用border属性添加列表边框;

在css中给列表添加边框的方法
1.首先,在页面中创建一个ul li标签列表;
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<style></style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</body>
</html>
2.p标签创建好后,在css中去掉li标签的样式,并设置宽度和高度;
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<style>
ul li{
list-style: none;
width:60px;
height:50px;
float:left;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</body>
</html>
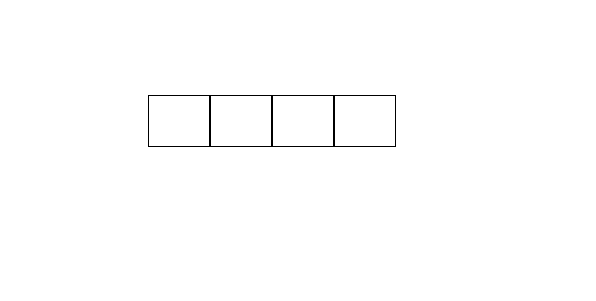
3.标签样式设置好后,使用border属性即可为列表设置边框;
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<style>
ul li{
list-style: none;
width:60px;
height:50px;
float:left;
border: 1px solid #000;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</body>
</html>
效果:

声明:本站所有作品(图文、音视频)均由用户自行上传分享,或互联网相关知识整合,仅供网友学习交流,若您的权利被侵害,请联系 管理员 删除。
本文链接:http://news.ew35.com/
