css如何更改按钮中的字体大小
在css中更改按钮中字体大小的方法:1.创建按钮;2.设置按钮宽高;3.使用font-size属性设置字体大小;

在css中更改按钮中字体大小的方法
1.首先,在页面中创建两个按钮,并定义class类用于对比;
<body><button type="button" class="btn">字体为20px</button>
<button type="button" >正常字体</button>
</body>
2.按钮创建好后,在css中设置按钮的宽度和高度;
button{ width:100px;
height:60px;
}
3.按钮的宽高设置好后,使用font-size属性即可更改按钮中字体的大小;
.btn { font-size:20px;
}
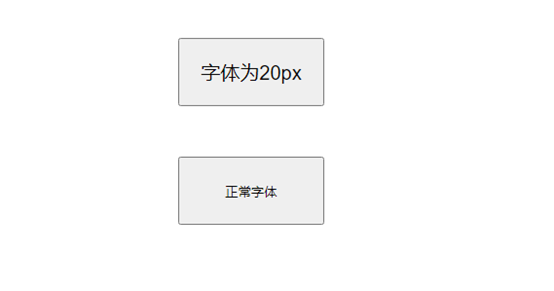
效果:

声明:本站所有作品(图文、音视频)均由用户自行上传分享,或互联网相关知识整合,仅供网友学习交流,若您的权利被侵害,请联系 管理员 删除。
本文链接:http://news.ew35.com/
