css如何给单元格加阴影
在css中给单元格添加阴影的方法:1.创建table表格;2.设置表格单元格宽高;3.使用box-shadow属性设置单元格阴影;

在css中给单元格添加阴影的方法
1.首先,在页面中创建一个table表格;
<table><tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
2.table表格创建好后,为表格的单元格设置宽度和高度;
table { width:200px;
height:200px;
}
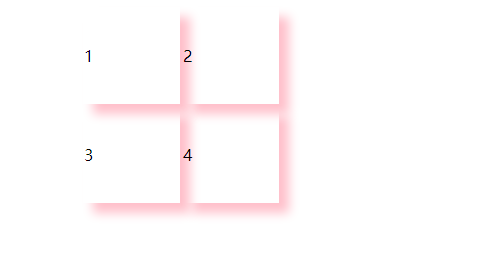
3.单元格的宽高设置好后,使用box-shadow属性即可为单元格设置阴影;
table td{ box-shadow:10px 10px 10px pink;
}
效果:

声明:本站所有作品(图文、音视频)均由用户自行上传分享,或互联网相关知识整合,仅供网友学习交流,若您的权利被侵害,请联系 管理员 删除。
本文链接:http://news.ew35.com/
