css如何把字体虚化
在css中实现字体虚化的方法:1.创建p标签;2.使用text-shadow属性设置字体虚化;

在css中实现字体虚化的方法
1.首先,在页面中创建两个p标签,并添加文字用于对比;
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<style></style>
</head>
<body>
<p>测试文本</p>
<p class="nav">测试文本</p>
</body>
</body>
</html>
2.p标签创建好后,使用text-shadow属性即可实现字体虚化;
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<style>
.nav{
text-shadow: #111 0 0 4px;
}
</style>
</head>
<body>
<p>测试文本</p>
<p class="nav">测试文本</p>
</body>
</body>
</html>
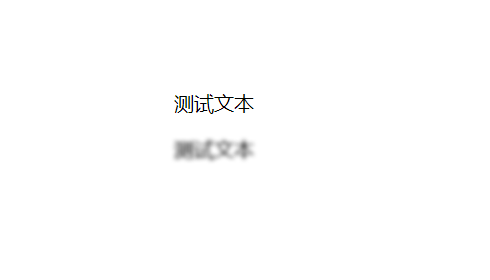
效果:

声明:本站所有作品(图文、音视频)均由用户自行上传分享,或互联网相关知识整合,仅供网友学习交流,若您的权利被侵害,请联系 管理员 删除。
本文链接:http://news.ew35.com/
