css中字体如何加横线
在css中给字体添加横线的方法:1.创建p标签;2.使用text-decoration属性添加字体横线;

在css中给字体添加横线的方法
1.首先,在页面中创建两个p标签,并添加文字用于对比;
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<style></style>
</head>
<body>
<p class="bat">测试文本</p>
<p class="nav">测试文本</p>
</body>
</body>
</html>
2.p标签创建好后,使用text-decoration属性为字体添加横线;
1)使用text-decoration属性设置underline样式为字体添加下划线;
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<style>
.bat{
text-decoration:underline;
}
</style>
</head>
<body>
<p class="bat">测试文本</p>
<p class="nav">测试文本</p>
</body>
</body>
</html>
2)使用text-decoration属性设置line-through样式为字体添加删除线;
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<style>
.nav{
text-decoration:line-through;
}
</style>
</head>
<body>
<p class="bat">测试文本</p>
<p class="nav">测试文本</p>
</body>
</body>
</html>
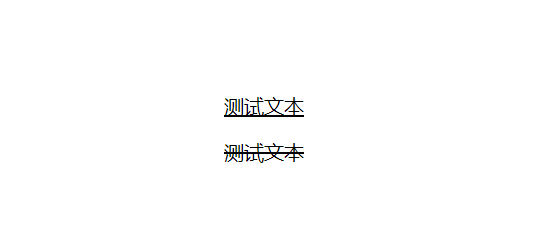
效果:

声明:本站所有作品(图文、音视频)均由用户自行上传分享,或互联网相关知识整合,仅供网友学习交流,若您的权利被侵害,请联系 管理员 删除。
本文链接:http://news.ew35.com/
