css3如何写横向渐变按钮
在css3中设置按钮横向渐变的方法:1.创建按钮;2.设置按钮宽高;3.使用background的-webkit-linear-gradient属性设置横向渐变;

在css3中设置按钮横向渐变的方法
1.首先,在页面中创建一个按钮;
<body><button type="button" class="colour">渐变按钮</button>
</body>
2.按钮创建好后,在css中设置按钮的宽度和高度;
button{ width:150px;
height:70px;
}
3.按钮的宽高设置好后,使用background中的-webkit-linear-gradient属性即可设置按钮横向渐变;
button { width: 150px;
height: 70px;
background:-webkit-linear-gradient(left,red,pink,#fff);
}
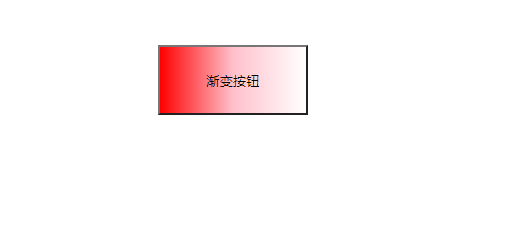
效果:

声明:本站所有作品(图文、音视频)均由用户自行上传分享,或互联网相关知识整合,仅供网友学习交流,若您的权利被侵害,请联系 管理员 删除。
本文链接:http://news.ew35.com/
