css如何让文本垂直居中
在css中实现文本垂直居中的方法:1.创建div标签;2.设置标签宽高;3.使用line-height属性设置文本垂直居中;

在css中实现文本垂直居中的方法
1.首先,在页面中创建一个div标签,并添加文本;
<body><div>文本垂直居中</div>
</body>
2.div标签创建好后,在css中给div标签设置宽度和高度;
div { width: 200px;
hright: 200px;
}
3.div标签设置好后,使用line-height属性即可设置文本垂直居中;
div { width: 200px;
hright: 200px;
line-height:200px;
}
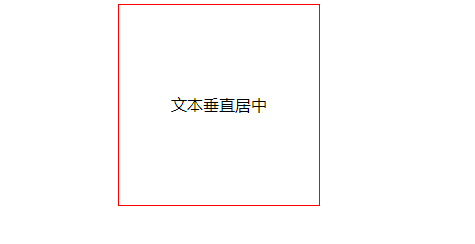
效果:

声明:本站所有作品(图文、音视频)均由用户自行上传分享,或互联网相关知识整合,仅供网友学习交流,若您的权利被侵害,请联系 管理员 删除。
本文链接:http://news.ew35.com/
