css如何修改按钮的大小
在css中修改按钮的大小的方法:1.创建按钮;2.使用width和height属性设置按钮宽高;

在css中修改按钮的大小的方法
1.首先,在页面中创建两个按钮,并分别定义class类用于对比;
<body><button type="button" class="max">大按钮</button>
<button type="button" class="min">小按钮</button>
</body>
2.按钮创建好后,在css中使用width和height属性设置按钮的宽度和高度即可;
.max{ width:100px;
height:30px;
}
.min{
width:60px;
height:20px:
}
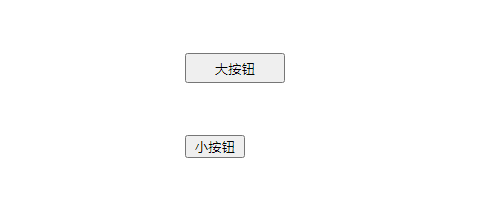
效果:

声明:本站所有作品(图文、音视频)均由用户自行上传分享,或互联网相关知识整合,仅供网友学习交流,若您的权利被侵害,请联系 管理员 删除。
本文链接:http://news.ew35.com/
